Как правильно писать ссылки и пути.
Посещая форум на "Народе", я заметил, что
начинающие вебмастера часто сталкиваются с, так назваемой, "проблемой
ссылок". Очень часто на форуме вижу вопросы следующего содержания;
"Я создал(ла) страницу в Word(Frontpage) и опубликовал в сети.
Но в сети не работает ни одна ссылка. С главной страницы не могу
никуда попасть. Открывается страница с сообщением, что такой страницы
нет, хотя это страница существует. Вместо картинок какие то квадратики
с крестиками. Помогите!"
И так давайте разбираться по порядку.
Давайте окрестим любого, кто хочет иметь свою страницу в сети или
хочет научиться делать вебстраницы, "вебмастером".
Итак собственно о ссылках.
Ссылки бывают абсолютными или относительными. Это относится не только
к ссылкам по которым осуществляется навигация по сайту, но и для
путей расположения картинок. В абсолютной ссылке путь до файла ,
на который указывает эта ссылка, прописывается полностью. Например
путь до файла "test.htm" , который находится в папке "pages",
которая в свою очередь находится в папке "myhtml", которая
в свою очередь находится в корневой дирректории сайта "tvoyweb.narod.ru",
будет выглядеть так;
<a href="http://tvoyweb.narod.ru/myhtml/pages/test.htm">
Отсюда можно сделать вывод, что в абсолютной ссылке путь до файла
указывается полностью начиная с указания имени сайта, перечеслением
всех вложенных папок и заканчивая непосредственно файлом на который
ссылаются. Предположим у Вас на сайте есть несколько документов
(html страниц), содержащих абсолютную ссылку на файл test.htm ,
и все они находятся на разных уровнях Вашего сайта. Все эти ссылки
абсолютно одинаковые и одинаково приведут Вас к файлу test.htm .
Дело в том , что когда браузер видит эту ссылку он понимает ее так;
http:// - протокол передачи гипертекста, tvoyweb.narod.ru - название
сайта (оно же корневая папка сайта), /myhtml - папка которая находится
в корневой папке сайта, /pages - папка которая находится в папке
"myhtml" (которая в свою очередь находится в корневой
папке сайта "tvoyweb.narod.ru") и наконец файл /test.htm
который находится в папке "pages". Вы можете с одинаковым
успехом разместить абсолютную ссылку на любом документе, расположенном
на любом сервере в сети, браузер все равно отыщет этот документ
(если конечно ссылка верно написана и таковой файл существует).
Вы также можете разместить абсолютную ссылку в тексте сообщения
отправляемого по электронной почте. Будьте уверены получатель сможет
открыть файл по такой ссылке.
В относительной ссылке путь, до файла, указывается относительно
общего уровня документа, с которого ссылаются на тот или иной файл,
и самого файла. Рассмотрим поподробнее относительную ссылку. Если
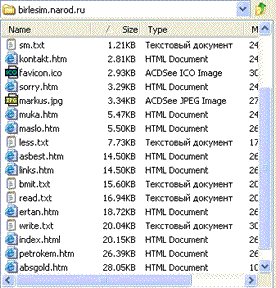
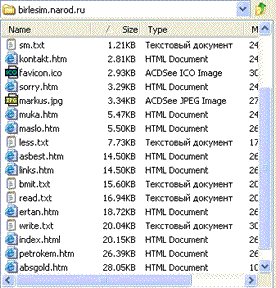
в корневой директории(папке) Вашего сайта нет папок и все файлы
расположениы непосредственно в корневой папке, как ниже на рисунке:
то любая ссылка на тот или иной файл будут выглядеть так
;
<a href="absgold.htm">
Это означает , что файл "absgold.htm" находится на одном
уровне (в одной папке) с документом, с которого ссылаются на файл
"absgold.htm", относительно корневой папки. Например мы
ссылаемся с файла "index.html" на файл "absgold.htm".
Как видим из рисунка и файл "index.html" и файл "absgold.htm"
находятся на одном уровне (в одной папке) относительно корневой
папки сайта "birlesim.narod.ru". Размещать файлы в корневой
папке как в вышеописаном случае можно если ваш сайт состоит из двух
трех html страниц, нескольких рисунков и нескольких других файлов.
Но если Ваш сайт состоих из больщого числа файлов ( как правило
это так) то лучше всего упорядочить все файлы. Вам самим будет легче
разобраться где находится тот или иной файл. Создайте для картинок
папку "images" ( Вы можете называть папки как Вам угодно,
это не имеет никакого значения), для текстовых файлов папку "text".
для звуковых файлов папку "sound" и т.д.. Каждая из этих
папок может иметь несколько вложенных папок, которые в свою очередь
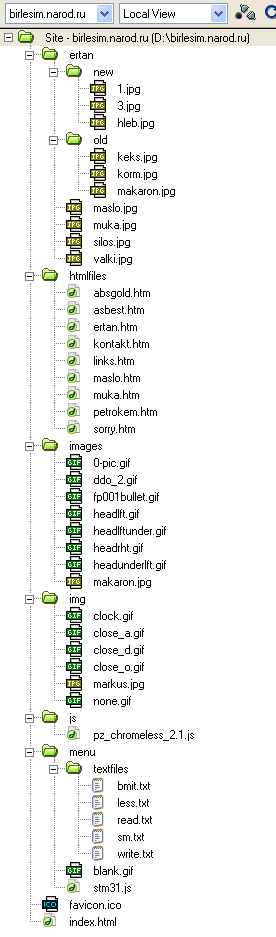
также могут иметь вложенные папки и т.д.. Посмотрите как это будет
выгляеть на следующем рисунке;
 Как видно из рисунка корневая папка сайта "birlesim.narod.ru"
имеет вложенные папки и два файла ("favicon.ico" и "index.html").
Папок всего шесть, а именно папка "ertan", "htmlfiles",
"images", "img", "js" и "menu"
Все эти папки и два файла расположены на одном уровне относительно
корневой папки. Расмотрим папку "ertan". Эта папка имеет
две папки "new" и "old", каждая из которых имеет
некие файлы изображений. Сама же папка "ertan" имеет еще
четыре файла изображений. Предположим , что мы имеем на странице
"index.html" ссылку на файл 'korm.jpg", который находится
в папке "old", которая в свою очередь находится в папке
"ertan", которая расположена в корневой папке. Абсолютная
ссылка для этого файла будет выглядеть так
Как видно из рисунка корневая папка сайта "birlesim.narod.ru"
имеет вложенные папки и два файла ("favicon.ico" и "index.html").
Папок всего шесть, а именно папка "ertan", "htmlfiles",
"images", "img", "js" и "menu"
Все эти папки и два файла расположены на одном уровне относительно
корневой папки. Расмотрим папку "ertan". Эта папка имеет
две папки "new" и "old", каждая из которых имеет
некие файлы изображений. Сама же папка "ertan" имеет еще
четыре файла изображений. Предположим , что мы имеем на странице
"index.html" ссылку на файл 'korm.jpg", который находится
в папке "old", которая в свою очередь находится в папке
"ertan", которая расположена в корневой папке. Абсолютная
ссылка для этого файла будет выглядеть так
<a href="http://birlesim.narod.ru/ertan/
old/korm.jpg">
или для указания расположения картинки
<img src="http://birlesim.narod.ru/ertan/ old/korm.jpg">
Относительная ссылка будет выглядет так
<a href="ertan/old/korm.jpg">
или для изображения
<img src="ertan/old/korm.jpg"> Расшифровывается
эта ссылка так. Папка "ertan" находится на одном уровне
с файлом "index.html". В этой папке находится папка "old",
в которой есть файл "korm.jpg". Этот файл нам и надо открыть
со страницы "index.html".
Предположим , что этот же самый файл "korm.jpg" нам необходимо
открыть со страницы "asbest.htm", которая находится в
папке "htmlfiles". Ссылка в этом случае выглядит так;
<a href="../ertan/old/korm.jpg">. Как видно эта
ссылка отличается от первой сочетанием двух точек и слеша. Это сочетание
показывает что папка "ertan" находится на один уровень
выше по отношению к файлу "asbest.htm". Например файл
"asbest.htm" находится в папке "proba", которая
находится в папке "htmlfiles". В этом случае папка "ertan"
находится на два уровня выше по отношению к файлу "asbest.htm",
а значит ссылка будет выглядеть так
<a href="../../ertan/old/korm.jpg">
(аналогично для пути к изображению или любому другому объекту).
Сочетание "../" означает выход на один уровень вверх из
текущей папки. Выше приведенная ссылка говорит браузеру примерно
следующее; сначала выйди на один уровень вверх из текущей папки
(первое сочетание "../"), затем выйди еще на один уровень
вверх (второе сочетание "../'') из той папки куда попал, после
первого сочетания "../", там найди папку "ertan"
и зайди в нее, в папке "ertan" найди папку "old"
и зайди в нее, и наконец в папке "old" найди файл "korm.jpg"
и открой его.
Надеюсь понятно.
Есть еще тег <Base href="http://tvoyweb.narod.ru/papka/papka1/file.html">,
который помещается между тегами <Head> и </Head> и указывает
базовый адрес текущего документа (URL), который станет отправной
точкой для расчета относительных адресов внутри документа. То есть
в этом случае все относительные ссылки и пути будут отсчитываться
от файла "file.html". Например, предположим что в корневой
папке "tvoyweb.narod.ru" имеется файл "chto_to.html"
и в этом файле есть ссылка на файл изображения "risunok.gif",
который находится в той же корневой папке. Если писать простую относительную
ссылку, не имея в документе "chto_to.html" тега <Base>,
то она будет выглядеть так; <a href="risunok.gif">
.
Но если мы в документе "chto_to.html" имеем тег вот такой
тег
<Base href="http://tvoyweb.narod.ru/papka/papka1/file.html">
то наша ссылка в этом документе начнет отсчет от файла "file.html"
и будет выглядеть вот так;
<a href="../../risunok.gif">
Думаю понятно.
Мне не очень нравится такой подход к относительным ссылкам и я не
пользуюсь тегом <Base>. В который раз повторюсь пользоваться
тем или иным приемом в HTML решать Вам самим!
Почти все начинающие вебмастера делают свои страницы в Word или
во FrontPage. Не буду вдаваться в подробности, скажу лишь что при
создании страниц в этих редакторах ссылки выглядят так;
<img src="file:///D|/My%20Site/TvoyWeb/ images/ logo_top.gif"
width="150" height="25"> или <a href="file:///D|/My%20Site/TvoyWeb/images/
logo_top.gif">. По таким ссылкам в сети конечно же ничего
не откроется и браузер не найдет картинок которые должны быть на
Вашей странице.Такие редакторы как Dreamweaver и HomeSite уже в
процессе создания страниц прописывают относительные ссылки. Дело
в том, что эти программы предлагают создать виртуальную корневую
папку Вашего сайта на жестком диске Вашего компьютера. Вам необязательно
выкладывать страницы в сеть чтобы проверить как все будет работать,
это можно проверить непосредственно у себя на компьютере. Скажу
что лично у меня после проверки у себя на компьютере и выкладки
сайта в сеть, еще не было случая чтоб что то не работало.Если Вы
все же решили делать свои странице в Word не забывайте исправлять
ссылки. По себе знаю, что править ссылки после этих программ это
тяжелый труд и не исключено , что Вы пропустите одну или несколько
ссылок. Вам решать тратить ли свое время и свой труд работая с этими
программами или свести к минимуму собственное время и силы.
На этом урок будем считать закрытым. Если же Вы все таки чего то
не поняли , напишите мне или оставьте свой вопрос в разделе "У
меня вопрос". На основании Ваших вопросов по данному уроку,
урок будет добавлен дополнительными пояснениями которые не вошли
в этот урок , но имеют отношение к теме.
До встречи на следующих уроках.
|



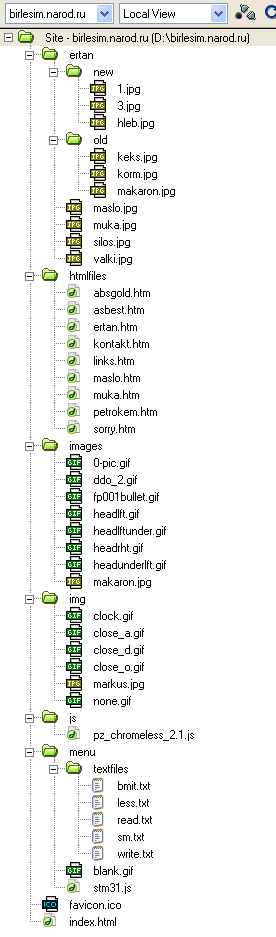
 Как видно из рисунка корневая папка сайта "birlesim.narod.ru"
имеет вложенные папки и два файла ("favicon.ico" и "index.html").
Папок всего шесть, а именно папка "ertan", "htmlfiles",
"images", "img", "js" и "menu"
Все эти папки и два файла расположены на одном уровне относительно
корневой папки. Расмотрим папку "ertan". Эта папка имеет
две папки "new" и "old", каждая из которых имеет
некие файлы изображений. Сама же папка "ertan" имеет еще
четыре файла изображений. Предположим , что мы имеем на странице
"index.html" ссылку на файл 'korm.jpg", который находится
в папке "old", которая в свою очередь находится в папке
"ertan", которая расположена в корневой папке. Абсолютная
ссылка для этого файла будет выглядеть так
Как видно из рисунка корневая папка сайта "birlesim.narod.ru"
имеет вложенные папки и два файла ("favicon.ico" и "index.html").
Папок всего шесть, а именно папка "ertan", "htmlfiles",
"images", "img", "js" и "menu"
Все эти папки и два файла расположены на одном уровне относительно
корневой папки. Расмотрим папку "ertan". Эта папка имеет
две папки "new" и "old", каждая из которых имеет
некие файлы изображений. Сама же папка "ertan" имеет еще
четыре файла изображений. Предположим , что мы имеем на странице
"index.html" ссылку на файл 'korm.jpg", который находится
в папке "old", которая в свою очередь находится в папке
"ertan", которая расположена в корневой папке. Абсолютная
ссылка для этого файла будет выглядеть так